Web fotoğraf galerileri oluşturma
![]()
Web fotoğraf galerileri hakkında Web fotoğraf galerisi oluşturma
Renklerinizin eşleştiğinden emin olma Web fotoğraf galerisi seçenekleri
Web fotoğraf galerisi stilleri
Web fotoğraf galerisi stillerini özelleştirme hakkında Web fotoğraf galerisi stilini özelleştirme veya oluşturma Web fotoğraf galerisi stil belirteçleri
![]() Photoshop CS5 ile web galerileri oluşturmak için Adobe Bridge Yardımı'ndaki Web fotoğraf galerisi oluşturma bölümüne bakın. Aşağıdaki konu başlıklarında anlatılan isteğe bağlı Web Photo Gallery (Web Fotoğraf Galerisi) eklentisini kullanmak istiyorsanız, öncelikle Windows veya Mac OS için bu eklentiyi indirin ve yükleyin.
Photoshop CS5 ile web galerileri oluşturmak için Adobe Bridge Yardımı'ndaki Web fotoğraf galerisi oluşturma bölümüne bakın. Aşağıdaki konu başlıklarında anlatılan isteğe bağlı Web Photo Gallery (Web Fotoğraf Galerisi) eklentisini kullanmak istiyorsanız, öncelikle Windows veya Mac OS için bu eklentiyi indirin ve yükleyin.
![]()
Web fotoğraf galerileri hakkında
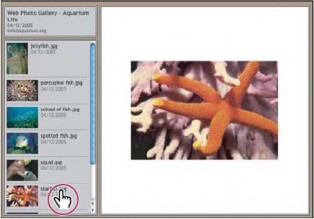
Web fotoğraf galerisi, minik resim görüntülerinin bulunduğu bir giriş sayfasıyla tam boyutlu görüntülerin bulunduğu galeri sayfalarından oluşan bir web sitesidir. Her sayfada, ziyaretçilerin sitede gezinmesini sağlayan bağlantılar vardır. Örneğin, ziyaretçi giriş sayfasındaki bir minik resim görüntüsünü tıklattığında, bununla ilişkilendirilmiş tam boyutlu görüntü bir galeri sayfasına yüklenir. Web Photo Gallery (Web Fotoğraf Galerisi) komutunu kullanarak bir dizi görüntüden otomatik olarak bir web fotoğraf galerisi oluşturabilirsiniz.

Web fotoğraf galerisi giriş sayfası
Photoshop galeriniz için, Web Photo Gallery (Web Fotoğraf Galerisi) komutunu kullanarak aralarından seçim yapabileceğiniz çeşitli stiller sağlar. HTML konusunda bilgi sahibi olan ileri düzey bir kullanıcıysanız, yeni stil oluşturabilir veya bir dizi HTML şablon dosyasını düzenleyerek stili özelleştirebilirsiniz.
Galeri stilleri için her şablon farklı seçeneklerle gelir. Hazır ayar stillerinden birini kullanıyorsanız, belirli bir stil için bazı seçenekler soluk veya kullanılamaz durumda olabilir.
![]()
Web fotoğraf galerisi oluşturma
Adobe Bridge kullanarak web galerileri oluşturma
![]()
Adobe Bridge güncellenmiş web galerisi özellikleri sunar. Talimatlar için Adobe Bridge Yardımı'ndaki Web fotoğraf galerisi oluşturma bölümüne bakın ya da aşağıdaki eğitimleri inceleyin.
Adobe'nin önerdikleri Paylaşmak istediğiniz bir eğitim mi var?
![]()
Video eğitimi: Contact sheets and web galleries in CS5 (CS5'teki kontak sayfaları ve web galerileri)
![]()
771
Kitap alıntısı: Create galleries with Adobe Bridge (Adobe Bridge ile galeri oluşturma) Conrad Chavez
Adobe Bridge'de işlemi gözden geçirin.
CS5'in en son özelliklerini kullanarak web galerileri düzenleyip sunun.
Eski, isteğe bağlı Photoshop eklentisini kullanma
1. Windows veya Mac OS için eski Web Photo Gallery (Web Fotoğraf Galerisi) eklentisini indirin ve yükleyin.
2. Photoshop'u 32 bit modunda çalıştırma (yalnızca 64 bit Mac OS).
3. (İsteğe bağlı) Adobe Bridge'de kullanmak istediğiniz dosyaları veya klasörü seçin.
Görüntüleriniz, Bridge'de gösterildikleri sırayla sunulacaklardır. Farklı bir sıra kullanmayı tercih ediyorsanız, Bridge'de sırayı değiştirin.
4. Aşağıdakilerden birini yapın:
![]()
![]()
Adobe Bridge'de, Araçlar > Photoshop > Web Photo Gallery (Web Fotoğraf Galerisi) öğesini seçin. Photoshop'ta, Dosya > Automate (Otomatikleştir) > Web Photo Gallery (Web Fotoğraf Galerisi) öğesini seçin.
5. Stiller açılır menüsünden galerinin stilini seçin. İletişim kutusunda, giriş sayfasının seçili stile ilişkin önizlemesi gösterilir.
6. (İsteğe bağlı) Galerinin bağlantı bilgileri olarak bir e-posta adresi girin.
7. Kullan menüsünden galerinizin kaynak dosyalarını seçin.
Bridge'den Seçilen Görüntüler Web Photo Gallery (Web Fotoğraf Galerisi) iletişim kutusunu açmadan önce seçtiğiniz görüntüleri kullanır.
Klasör Gözat (Windows) veya Seç (Mac OS) düğmesini kullanarak klasörlerden seçtiğiniz görüntüleri kullanır. Seçili klasörün tüm alt klasörlerindeki görüntüleri dahil etmek için Tüm Alt Klasörleri Kat'ı seçin.
8. Hedef'i tıklatın ve galerinin görüntüleriyle HTML sayfalarının saklanacağı klasörü seçin. Sonra Tamam'ı (Windows) veya Seç'i (Mac OS) tıklatın.
9. Web galerisinin formatlama seçeneklerini belirtin. Seçenek kümelerinin her birini görüntülemek için Seçenekler menüsünden seçim yapın. Bkz. Web fotoğraf galerisi seçenekleri.
10. Tamam'ı tıklatın. Photoshop aşağıdaki HTML ve JPEG dosyalarını hedef klasörünüze yerleştirir:
![]()
Galeriniz için, Uzantı seçeneklerine bağlı olarak index.htm veya index.html adlı bir giriş sayfası. Galerinizin önizlemesine bakmak için bu dosyayı herhangi bir web tarayıcısında açın.
![]()
Görüntüler alt klasörünün içinde JPEG görüntüleri.
![]()
Sayfalar alt klasörünün içinde HTML sayfaları.
![]()
Minik resimler alt klasörünün içinde JPEG minik resim görüntüleri.
![]()
Renklerinizin eşleştiğinden emin olma
Fotoğraflarla ProPhoto RGB veya Adobe RGB gibi geniş bir gamut rengi çalışma alanında çalışıyorsanız, görüntüler gömülü renk profillerinin okunmadığı bir tarayıcı tarafından bir web galerisinde gösterildiğinde renkleri değişebilir. Böyle bir durumda, görüntüleri en iyileştirmeden veya Web Photo Gallery (Web Fotoğraf Galerisi) eklentisine eklemeden önce görüntü profillerini sRGB'ye (birçok tarayıcının varsayılan olarak kullandığı ayar) dönüştürmeyi deneyin. Bunları sRGB'ye dönüştürmek için aşağıdaki yollardan birini kullanın. Görüntülerin bir kopyasıyla çalışmanız yararlı olabilir.
![]()
Tek bir görüntüyü dönüştürmek için Düzenle > Profile Dönüştür'ü ve ardından sRGB'yi seçin. Bkz. Renk profili atama veya kaldırma (Illustrator, Photoshop).
![]()
Görüntü klasörünü dönüştürmek için Görüntü İşlemci'yi kullanın. Dosya > Komut Dosyaları > Görüntü İşlemci'yi seçin. Bkz. Görüntü İşlemci'yle dosyaları dönüştürme.
Görüntü İşlemci'yi kullanıyorsanız, dosyaları istediğiniz boyutta doğrudan JPEG formatında kaydedebilirsiniz. Bunu yaparsanız, Büyük Görüntü seçeneklerinde Görüntüleri Yeniden Boyutlandır ayarını kapattığınızdan emin olun.
![]()
Web fotoğraf galerisi seçenekleri
Genel Dosya uzantıları, kodlama ve meta veri seçenekleri.
Uzantı Dosya adı uzantısı olarak .htm veya .html kullanır.
URL için UTF 8 Kodlamasını Kullan UTF-8 kodlamasını kullanır.
Görüntü Genişliği ve Yüksekliği Özelliklerini Ekle Boyutları ayarlayarak yükleme süresini kısaltır.
Tüm Metaverileri Koru Meta veri bilgilerini korur.
Bant Reklam Galerinin her sayfasında gösterilen bant reklam için metin seçenekleri. Şunların her biri için metin girin:
Site Adı Galerinin adı.
Fotoğrafçı Galerideki fotoğraflar için ödeme yapılacak kişinin veya kuruluşun adı.
772
İletişim Bilgileri Galeri için telefon numarası veya iş adresi gibi iletişim bilgileri.
Tarih Galerinin her sayfasında gösterilen tarih. Varsayılan olarak, Photoshop geçerli tarihi kullanır.
Font ve Font Boyutu (Bazı site stillerinde kullanılabilir) Bant reklam metni seçenekleri.
Büyük Görüntüler Her galeri sayfasında gösterilen ana görüntülerin seçenekleri.
Sayısal bağlantı ekle (Bazı site stillerinde kullanılabilir) Her galeri sayfasının en üstüne yatay olarak ilerleyen bir sayısal sıra (1'le başlayıp galerideki toplam sayfası sayısıyla biten) yerleştirir. Her numara ilgili sayfanın bağlantısıdır.
Görüntüleri Yeniden Boyutlandır Galeri sayfalarına yerleştirmek üzere kaynak görüntüleri yeniden boyutlandırır. Açılır menüden bir boyut seçin veya piksel cinsinden boyutu girin. Sınırla alanında, yeniden boyutlandırma sırasında görüntünün hangi boyutlarıyla sınırlandırılacağını seçin. JPEG Kalitesi alanında, açılır menüden bir seçenek seçin, 0 ile 12 arasında bir değer girin veya sürgüyü sürükleyin. Değer ne kadar büyük olursa, görüntü kalitesi o kadar iyi ve dosya da o kadar büyük olur.
Not: Photoshop, tercihlerde ayarlanan varsayılan görüntü enterpolasyonu yöntemini kullanır. Görüntü boyutunu küçültürken en iyi sonuçları elde etmek için varsayılan olarak Bikübik Daha Keskin'i seçin.
Kenarlık Boyutu Görüntünün çevresindeki kenarlığın piksel olarak genişliğini belirtir.
Kullanılan Başlıklar (Bazı site stillerinde kullanılabilir) Her görüntünün altında resim yazısı gösterme seçeneklerini belirtir. Dosya adını görüntülemek için Dosya Adı'nı veya Dosya Bilgileri iletişim kutusundan alınan açıklama metnini görüntülemek için Açıklama, Katkıda Bulunanlar, Başlık ve Telif Hakkı'nı seçin.
Font ve Font Boyutu (Bazı site stillerinde kullanılabilir) Resim yazısının fontunu ve boyutunu belirtin.
Minik Resimler Minik resimlerin boyutu da dahil olmak üzere galeri giriş sayfasının seçenekleri.
Boyut Minik resim boyutunu belirtir. Açılır menüden seçin veya her minik resmin genişliği olarak piksel cinsinden bir değer girin. Sütunlar ve Satırlar Giriş sayfasında minik resimlerin görüntüleneceği sütun ve satır sayısını belirtin. Bu seçenek, Yatay Çerçeve Stili veya Dikey Çerçeve Stili kullanan galerileri uygulanmaz.
Kenarlık Boyutu Her minik resmin çevresindeki kenarlığın piksel olarak genişliğini belirtir.
Başlıklar Kullanım (Bazı site stillerinde kullanılabilir) Her minik resmin altında resim yazısı gösterme seçeneklerini belirtir. Dosya adını görüntülemek için Dosya Adı'nı veya Dosya Bilgileri iletişim kutusundan alınan açıklama metnini görüntülemek için Açıklama, Katkıda Bulunanlar, Başlık ve Telif Hakkı'nı seçin.
Font ve Font Boyutu (Bazı site stillerinde kullanılabilir) Resim yazısının fontunu ve boyutunu belirtin.
Özel Renkler Galerideki öğelerin renk seçenekleri. Öğenin rengini değiştirmek için, renk örneğini tıklatın ve Adobe Renk Seçici'den yeni bir renk seçin. Her sayfanın arka plan rengini (Arka Plan seçeneği) ve her bant reklamın arka plan rengini (Bant Reklam seçeneği) değiştirebilirsiniz.
Güvenlik Hırsızlığa karşı caydırıcı olarak her görüntünün üzerinde metin gösterir.
İçindekiler Görüntülenecek metni belirtir. Özelleştirilmiş metin girmek için Özel Metin'i seçin. Dosya Bilgileri iletişim kutusundan alınan metni görüntülemek için Dosya Adı, Açıklama, Katkıda Bulunanlar, Başlık veya Telif Hakkı'nı seçin.
Font, Renk ve Konum Resim yazısının fontunu, rengini ve hizalamasını belirtin.
Döndür Metni görüntüye belirli bir açıyla yerleştirin.
![]()
Web fotoğraf galerisi stilleri
![]() Photoshop CS5 ile web galerileri oluşturmak için Adobe Bridge Yardımı'ndaki Web fotoğraf galerisi oluşturma bölümüne bakın. Aşağıda anlatılan isteğe bağlı Web Photo Gallery (Web Fotoğraf Galerisi) eklentisini kullanmak istiyorsanız, öncelikle Windows veya Mac OS için bu eklentiyi indirin ve yükleyin.
Photoshop CS5 ile web galerileri oluşturmak için Adobe Bridge Yardımı'ndaki Web fotoğraf galerisi oluşturma bölümüne bakın. Aşağıda anlatılan isteğe bağlı Web Photo Gallery (Web Fotoğraf Galerisi) eklentisini kullanmak istiyorsanız, öncelikle Windows veya Mac OS için bu eklentiyi indirin ve yükleyin.
Photoshop, web fotoğraf galeriniz için çeşitli stiller sağlar. HTML konusunda bilgi sahibi olan ileri düzey bir kullanıcıysanız, yeni stil oluşturabilir veya bir dizi HTML şablon dosyasını düzenleyerek stili özelleştirebilirsiniz.
Photoshop tarafından sağlanan web fotoğraf galerisi stilleri, aşağıdaki konumlarda tek tek klasörler olarak saklanır:
Windows Program Files/Adobe/Adobe Photoshop CS5/Presets/Web Photo Gallery.
Mac OS Adobe Photoshop CS5/Presets/Web Photo Gallery.
Bu konumdaki her klasörün adı, Web Photo Gallery (Web Fotoğraf Galerisi) iletişim kutusunun Stiller menüsünde birer seçenek olarak gösterilir. Her klasör, Photoshop'un galeriyi oluşturmak için kullandığı aşağıdaki HTML şablon dosyalarını içerir:
Caption.htm Giriş sayfasında, her minik resmin altında gösterilen resim yazısının mizanpajını belirler.
FrameSet.htm Sayfaları görüntülemek için çerçeve kümesinin mizanpajını belirler.
IndexPage.htm Giriş sayfasının mizanpajını belirler.
SubPage.htm Tam boyutlu görüntüleri içeren galeri sayfalarının mizanpajını belirler.
Thumbnail.htm Giriş sayfasında gösterilen minik resimlerin mizanpajını belirler.
Her şablon dosyası HTML kodunu ve belirteçlerini içerir. Belirteç, Web Photo Gallery (Web Fotoğraf Galerisi) eklentisinde ilgili seçeneği ayarladığınızda Photoshop tarafından değiştirilen metin dizesidir. Örneğin bir şablon dosyası, içindeki metin olarak bir belirteç kullanan aşağıdaki TITLE öğesini içerebilir:
<TITLE>%TITLE%</TITLE>
Photoshop bu şablon dosyasını kullanarak galeriyi oluşturduğunda, %TITLE% belirtecini Web Photo Gallery (Web Fotoğraf Galerisi) iletişim kutusunda Site Adı olarak girdiğiniz metinle değiştirir.
Varolan bir stili daha iyi anlamak için, bir HTML düzenleyicisi kullanarak HTML şablon dosyalarını açıp inceleyebilirsiniz. HTML belgelerini
773
oluştururken yalnızca standart ASCII karakterlerin kullanılması gerektiğinden, Not Defteri (Windows) veya TextEdit (Mac OS) gibi bir düz metin düzenleyicisi kullanarak bu belgeleri açabilir, düzenleyebilir ve oluşturabilirsiniz.
![]()
Web fotoğraf galerisi stillerini özelleştirme hakkında
Varolan bir web fotoğraf galerisi stilini, bir veya birden çok HTML şablon dosyasını düzenleyerek özelleştirebilirsiniz. Stili özelleştirirken, Photoshop'un galeriyi doğru bir şekilde oluşturabilmesi için şu ilkelere uymalısınız:
![]()
Stil klasörü şu dosyaları içermelidir: Caption.htm, IndexPage.htm, SubPage.htm, Thumbnail.htm ve FrameSet.htm.
![]()
Stil klasörünü yeniden adlandırabilir ancak klasörün içindeki HTML şablon dosyalarını yeniden adlandıramazsınız.
![]()
Boş bir Caption.htm dosyası kullanabilir ve resim yazısının mizanpajını belirleyen HTML kodunu ve belirteçlerini Thumbnail.htm dosyasına yerleştirebilirsiniz.
![]()
Şablon dosyasında bir belirteci uygun metin veya HTML koduyla değiştirebilir, böylece söz konusu seçeneği Web Photo Gallery (Web Fotoğraf Galerisi) iletişim kutusu yerine şablon dosyası aracılığıyla ayarlamış olursunuz. Örneğin bir şablon dosyası, değeri olarak bir belirteç kullanan aşağıdaki renk niteliğine sahip bir BODY öğesi içerebilir:
bgcolor=%BGCOLOR%
Sayfanın arka plan rengini kırmızı olarak ayarlamak için, %BGCOLOR% belirtecini “FF0000” değeriyle değiştirebilirsiniz.
![]()
Şablon dosyalarına HTML kodu ve belirteçleri ekleyebilirsiniz. Tüm belirteçler büyük harf karakterlerden oluşmalı ve yüzde (%) sembolüyle başlayıp bitmelidir.
![]()
Web fotoğraf galerisi stilini özelleştirme veya oluşturma
1. Varolan web fotoğraf galerisi stillerinin saklandığı klasörü bulun.
2. Aşağıdakilerden birini yapın:
![]()
Stili özelleştirmek için, stil klasörünün bir kopyasını oluşturun ve bunu varolan stil klasörleriyle aynı konumda saklayın.
![]()
Yeni stil oluşturmak için, yeni stil için yeni bir klasör oluşturun ve bunu varolan stil klasörleriyle aynı konumda saklayın.
Yeni veya özelleştirilmiş stil (adını klasöründen alır), Web Photo Gallery (Web Fotoğraf Galerisi) iletişim kutusunun Stiller menüsünde gösterilir.
3. HTML düzenleyicisini kullanarak aşağıdakilerden birini yapın:
![]()
HTML şablon dosyasını özelleştirin.
![]()
Gerekli HTML şablon dosyalarını oluşturun ve bunları stil klasörünün içinde saklayın.
Şablon dosyalarını oluştururken, Web fotoğraf galerisi stillerini özelleştirme hakkında başlığı altında açıklanan özelleştirme ilkelerine uyduğunuzdan emin olun.
Önemli: Galeri stili için bir şablonu özelleştirir veya oluştururken, aşağıdaki belirteçlerden her birini HTML dosyasında ayrı bir satıra yerleştirmeniz gerekir: %CURRENTINDEX%, %NEXTIMAGE%, %NEXTINDEX%, %PAGE%, %PREVIMAGE% ve %PREVINDEX%. Galeri
için belirli sayfaları oluştururken, Photoshop şablonun içinde söz konusu sayfalar için geçerli olmayan belirteçlerin bulunduğu satırları atlar. Örneğin, Photoshop ilk galeri sayfasını oluştururken şablonda %PREVIMAGE% belirtecini içeren tüm satırları atlar, çünkü bu belirteç önceki galeri sayfasının bağlantısını belirler. %PREVIMAGE% belirtecini ayrı bir satırda tutarak Photoshop'un şablondaki diğer belirteçleri yoksaymamasını sağlarsınız.
![]()
Web fotoğraf galerisi stil belirteçleri
Photoshop, varsayılan web fotoğraf galerisi stilini tanımlamak için HTML şablon dosyalarındaki belirteçleri kullanır. Photoshop bu belirteçleri kullanarak, kullanıcının Web Photo Gallery (Web Fotoğraf Galerisi) iletişim kutusundaki girdilerini temel alan bir galeri oluşturur.
Galeri stilini özelleştirir veya oluştururken, yalnızca IndexPage.htm dosyasında bulunabilecek %THUMBNAILS% ve %THUMBNAILSROWS% belirteçleri hariç, herhangi bir belirteci herhangi bir HTML şablon dosyasına ekleyebilirsiniz. Belirteç eklerken, belirtecin doğru kullanılması için dosyaya HTML kodunu da eklemeniz gerekebileceğini unutmayın.
HTML şablon dosyalarında aşağıdaki belirteçleri kullanabilirsiniz:
%ALINK% Etkin bağlantıların rengini belirler.
%ALT% Görüntü dosyasının adını belirler.
%ANCHOR% Dizinin başı yerine kullanıcının baktığı görüntünün minik resmine dönme becerisi sağlar. Bu, kullanıcı Giriş düğmesini tıklattığında etkinleşir.
%BANNERCOLOR% Bant reklamın rengini belirler.
%BANNERFONT% Bant reklam metninin fontunu belirler.
%BANNERFONTSIZE% Bant reklam metninin font boyutunu belirler.
774
%BGCOLOR% Arka plan rengini belirler.
%CAPTIONFONT% Giriş sayfasında, her minik resmin altındaki resim yazısının fontunu belirler.
%CAPTIONFONTSIZE% Resim yazısının font boyutunu belirler.
%CAPTIONTITLE% Dosya bilgilerinden resim yazısı için belge başlığı ekler.
%CHARSET% Her sayfada kullanılan karakter kümesini belirler.
%CONTACTINFO% Galeri için telefon numarası ve adres gibi iletişim bilgilerini belirler.
%CONTENT_GENRATOR% “Adobe Photoshop CS5 Web Fotoğraf Galerisi”ne genişletilir.
%COPYRIGHT% Dosya bilgilerinden resim yazısı için telif hakkı bilgisi ekler.
%CREDITS% Dosya bilgilerinden resim yazısı için katkıda bulunanların bilgisini ekler.
%CURRENTINDEX% Geçerli giriş sayfasının bağlantısını belirler.
%CURRENTINDEXANCHOR% SubPage.htm dosyasında durur ve ilk dizin sayfasına işaret eder.
%DATE% Bant reklamda gösterilen tarihi belirler.
%EMAIL% Galeri için e-posta adresi iletişim bilgisini belirler.
%FILEINFO% Resim yazısı için görüntü dosyası bilgilerini belirler.
%FILENAME% Görüntünün dosya adını belirler. Bunu, HTML metni olarak gösterilen meta veriler için kullanın.
%FILENAME_URL% Görüntünün URL dosya adını belirler. Bunu yalnızca URL dosya adları için kullanın.
%FIRSTPAGE% Çerçeve kümesinin sağ çerçevesinde gösterilen ilk galeri sayfasının bağlantısını belirler.
%FRAMEINDEX% Çerçeve kümesinin sol çerçevesinde gösterilen giriş sayfasının bağlantısını belirler.
%HEADER% Galerinin başlığını belirler.
%IMAGEBORDER% Galeri sayfasında tam boyutlu görüntünün kenarlık boyutunu belirler.
%IMAGE_HEIGHT% Görüntüler İçin Genişlik Ve Yükseklik Nitelikleri Ekle onay kutusunu etkinleştirir. Bu kullanıcının nitelikleri yüklemesini sağlayarak yükleme süresini kısaltır.
%IMAGE_HEIGHT_NUMBER% Bu belirteç görüntünün genişliğini temsil eden bir sayıyla (yalnızca) değiştirilir.
%IMAGEPAGE% Galeri sayfasının bağlantısını belirler.
%IMAGE_SIZE% Görüntüleri Yeniden Boyutlandır kutusu seçiliyse, bu belirteç Büyük Görüntüler panelinde kullanılan görüntü piksel değerini içerir. Kutu seçili değilse, bu belirteç boş dize içerir. Bu, oluşturulan sitenin tüm görüntülerinin maksimum yükseklik ve genişlik değerlerini gösterebildiğinden, şablonlarda JavaScript kullanımı için yararlıdır.
%IMAGESRC% Galeri sayfasındaki tam boyutlu görüntünün URL'sini belirler.
%IMAGE_WIDTH% Görüntüler İçin Genişlik Ve Yükseklik Nitelikleri Ekle onay kutusunu etkinleştirir. Bu kullanıcının nitelikleri yüklemesini sağlayarak yükleme süresini kısaltır.
%IMAGE_WIDTH_NUMBER% Bu belirteç görüntünün genişliğini temsil eden bir sayıyla (yalnızca) değiştirilir.
%LINK% Bağlantıların rengini belirler.
%NEXTIMAGE% Bir sonraki galeri sayfasının bağlantısını belirler.
%NEXTIMAGE _CIRCULAR% Büyük önizleme görüntüsünden bir sonraki büyük önizleme görüntüsüne bağlantıyı ayarlar.
%NEXTINDEX% Bir sonraki giriş sayfasının bağlantısını belirler.
%NUMERICLINKS% Tüm büyük önizleme görüntülerinde alt sayfalara numaralı bağlantılar ekler.
%PAGE% Geçerli sayfa konumunu belirler (örneğin, sayfa 1/3).
%PHOTOGRAPHER% Galerideki fotoğraflar için ödeme yapılacak kişinin veya kuruluşun adını belirler.
%PREVIMAGE% Bir önceki galeri sayfasının bağlantısını belirler.
%PREVINDEX% Bir önceki giriş sayfasının bağlantısını belirler.
%SUBPAGEHEADER% Galerinin başlığını belirler.
%SUBPAGETITLE% Galerinin başlığını belirler.
%TEXT% Metin rengini belirler.
%THUMBBORDER% Minik resim kenarlıklarının boyutunu belirler.
%THUMBNAIL_HEIGHT% Görüntüler İçin Genişlik Ve Yükseklik Nitelikleri Ekle onay kutusunu etkinleştirir. Bu kullanıcının nitelikleri yüklemesini sağlayarak yükleme süresini kısaltır.
%THUMBNAIL_HEIGHT_NUMBER% Bu belirteç minik resmin yüksekliğini temsil eden bir sayıyla (yalnızca) değiştirilir.
%THUMBNAILS% Bu belirteç, çerçeve stillerinin Thumbnail.htm dosyası kullanılarak minik resimlerle değiştirilir. Bu belirteci HTML dosyasında tek başına, bölünemez bir satıra yerleştirmelisiniz.
%THUMBNAIL_SIZE% Minik Resimler panelindeki minik resim piksel değerini içerir. Bu, oluşturulan sitenin tüm minik resimlerinin maksimum yükseklik ve genişlik değerlerini gösterebildiğinden, şablonlarda JavaScript kullanımı için yararlıdır.
%THUMBNAILSRC% Minik resmin bağlantısını belirler.
%THUMBNAILSROWS% Bu belirteç, çerçeve dışı stillerin Thumbnail.htm dosyası kullanılarak minik resim satırlarıyla değiştirilir. Bu belirteci HTML dosyasında tek başına, bölünemez bir satıra yerleştirmelisiniz.
%THUMBNAIL_WIDTH% Görüntüler İçin Genişlik Ve Yükseklik Nitelikleri Ekle onay kutusunu etkinleştirir. Bu kullanıcının nitelikleri yüklemesini sağlayarak yükleme süresini kısaltır.
%THUMBNAIL_WIDTH_NUMBER% Bu belirteç minik resmin genişliğini temsil eden bir sayıyla (yalnızca) değiştirilir.
%TITLE% Galerinin başlığını belirler.
%VLINK% Ziyaret edilen bağlantıların rengini belirler.
![]()
775
![]()
Yasal Bildirimler | Çevrimiçi Gizlilik İlkesi
776