Web grafikleri:en iyileştirme seçenekleri
![]()
JPEG en iyileştirme seçenekleri
GIF ve PNG-8 en iyileştirme seçenekleri
GIF ve PNG görüntülerinde saydamlığı en iyileştirme En iyileştirilmiş dilim için renk tablosunu görüntüleme
GIF ve PNG-8 görüntüleri için renk tablosunu özelleştirme PNG-24 en iyileştirme seçenekleri
WBMP en iyileştirme seçenekleri
SWF en iyileştirme seçenekleri (Illustrator) SVG en iyileştirme seçenekleri (Illustrator)
![]()
Web grafik formatları bitmap (raster) veya vektör olabilir. GIF, JPEG, PNG ve WBMP bitmap formatları çözünürlüğe bağlıdır; diğer bir deyişle, bitmap görüntü boyutları ve büyük olasılıkla görüntü kalitesi farklı monitör çözünürlüklerinde değişir. SVG ve SWF vektör formatları çözünürlüğe bağlıdır ve görüntü kalitesinde kayba neden olmadan yukarı veya aşağı ölçeklendirilebilir. Vektör formatları raster verilerini de içerir. Yalnızca Adobe Illustrator uygulamasında Web ve Aygıtlar için Kaydet iletişim kutusundan SVG ve SWF formatlarına dışa aktarabilirsiniz.
![]()
JPEG en iyileştirme seçenekleri
JPEG, fotoğraflar gibi devamlı ton görüntülerini sıkıştırmak için standart formattır. Görüntüyü JPEG formatı olarak sıkıştırmak, verileri seçici olarak atan kayıplı sıkıştırmaya dayanır.
Not: Dosyayı JPEG formatında kaydederken görüntü verileri kaybolduğundan, daha fazla düzenleme yapmayı veya ek JPEG sürümleri oluşturmayı planlıyorsanız kaynak dosyayı orijinal formatında (örneğin, Photoshop .PSD) kaydetmek iyi bir uygulamadır.

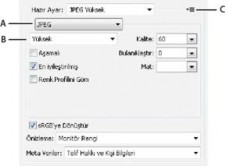
JPEG için en iyileştirme ayarları (Photoshop sürümü)
A. Dosya Formatı menüsü B. Sıkıştırma Kalitesi menüsü C. En İyileştir menüsü
Kalite Sıkıştırma düzeyini belirler. Kalite ayarı ne kadar yüksek olursa, sıkıştırma algoritması o kadar fazla detayı korur. Ancak, yüksek bir Kalite ayarı kullanmak, düşük bir Kalite ayarı kullanmaya göre daha büyük bir dosya boyutuna neden olur. En iyileştirilen görüntüyü birçok kalite ayarında görüntüleyerek en iyi kalite ve dosya boyutu dengesini belirleyin.
En İyileştirilmiş Kısmen küçük bir dosya boyutu ile gelişmiş JPEG oluşturur. En İyileştirilmiş JPEG formatı maksimum dosya sıkıştırma için önerilir; ancak, bazı eski tarayıcılar bu özelliği desteklemez.
İlerleyen Görüntüyü web tarayıcısında ilerleyen bir şekilde görüntüler. Görüntü, tamamen yüklenmeden önce kullanıcıların görüntünün düşük çözünürlüklü sürümü görebilmelerini sağlayan bir dizi kaplama olarak görünür. Aşamalı seçeneği, En İyileştirilmiş JPEG formatının kullanılmasını gerektirir.
Not: İlerleyen JPEG'ler görüntüleme için daha fazla RAM gerektirir ve bazı tarayıcılar tarafından desteklenmez.
Bulanıklaştır Görüntüyü uygulanacak bulanıklaştırma miktarını belirler. Bu seçenek, Gauss Bulanıklığı filtresi ile aynı efekti uygular ve dosyanın daha fazla sıkıştırılmasına izin vererek daha küçük dosya boyutu ile sonuçlanır. 0,1 ve 0,5 arasında bir ayar önerilir.
Renk Profilini Göm (Photoshop) veya ICC Profili (Illustrator) En iyileştirilmiş dosyada renk profillerini korur. Bazı tarayıcılar renk düzeltme için renk profillerini kullanır.
Örtü Orijinal görüntüde saydam olan pikseller için dolgu rengi belirler. Renk seçicide bir renk seçmek için Örtü renk örneğini tıklatın veya Örtü menüsünden bir seçenek belirleyin: Damlalık Rengi (damlalık örnek kutusundaki rengi kullanmak için), Ön Plan Rengi, Arka Plan Rengi, Beyaz, Siyah veya Diğer (renk seçiciyi kullanmak için).
Not: Ön Plan Rengi ve Arka Plan Rengi seçenekleri yalnızca Photoshop'ta kullanılabilir.
785
Orijinal görüntüde tamamen saydam olan pikseller seçilen renkle doldurulur; orijinal görüntüde kısmen saydam olan pikseller seçilen renkle karıştırılır.
![]()
GIF ve PNG-8 en iyileştirme seçenekleri
GIF, çizim, logolar veya yazı içeren illüstrasyonlar gibi düz renk ve net ayrıntıya sahip görüntüleri sıkıştırmak için standart formattır. GIF formatı gibi PNG-8 formatı net ayrıntıyı korurken, rengin düz alanlarını etkin bir şekilde sıkıştırır.
PNG-8 ve GIF dosyaları 8-bit rengi destekler ve bu nedenle 256 renge kadar renk görüntüleyebilir. Hangi renklerin kullanılacağını belirleme işlemine dizin oluşturma denir ve bu nedenle GIF ve PNG-8 formatlarındaki görüntülere bazen dizine alınmış renk görüntüleri denir. Görüntüyü dizinlenmiş renge dönüştürmek için renkleri görüntüde saklamak ve dizine almak amacıyla renk arama tablosu oluşturulmuştur. Orijinal görüntüdeki bir renk, renk arama tablosunda görünmüyorsa, uygulama tablodaki en yakın rengi seçer veya kullanılabilen renklerin bir birleşimini kullanarak
rengi benzetir.
Aşağıdaki seçeneklerde görüntünün renk tablosundaki renk sayısını da ayarlayabilirsiniz. Bkz. GIF ve PNG-8 görüntüleri için renk tablosunu özelleştirme.

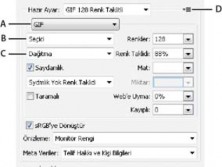
GIF için en iyileştirme ayarları (Photoshop sürümü)
A. Dosya Formatı menüsü B. Renk Azaltma Algoritması menüsü C. Renk Taklidi Algoritması menüsü D. En İyileştir menüsü
Kayıplı (sadece GIF) Verileri seçici olarak atarak dosyanın boyutunu küçültür. Yüksek bir Kayıplı ayarı daha fazla verinin atılması ile sonuçlanır Görüntünün kalitesini bozmadan genellikle 5–10 ve bazen 50'ye kadar Kayıplılık değeri uygulayabilirsiniz. Kayıplılık seçeneği dosya boyutunu %5 -
%40 oranında azaltabilir.
Not: Kayıplı seçeneğini Taramalı seçeneği veya Parazit ya da Desen Renk Taklidi algoritmaları ile kullanamazsınız.
Renk Azaltma Yöntemi ve Renkler Renk arama tablosunu ve tablo içinde olmasını istediğiniz renk sayısını oluşturmak için bir yöntem belirler. Aşağıdaki renk azaltma yöntemlerinden birini seçebilirsiniz:
Algısal İnsan gözünün daha fazla hassas olduğu renklere öncelik vererek özel bir renk tablosu oluşturur.
Seçmeli Algısal renk tablosundakine benzer bir renk tablosu oluşturur; ancak geniş renk alanlarına ve Web renklerinin korunmasına öncelik tanır. Bu renk tablosu çoğunlukla, renk bütünlüğü en fazla olan görüntüleri üretir. Seçmeli seçeneği varsayılan değerdir.
Bağdaşık Görüntüdeki baskın tayftan renkler örnekleyerek özel bir renk tablosu oluşturur. Örneğin, sadece yeşil ve mavi renklerdeki bir görüntü, öncelikle yeşillerden ve mavilerden oluşan bir renk tablosu oluşturur. Çoğu görüntüde renkler, tayfın belirli alanlarında yoğunlaşır. Kısıtlayıcı (Web) Windows ve Mac OS 8-bit (256 renkli) paletlerinde sık kullanılan standart 216 renkli renk tablosunu kullanır. Bu seçenek, görüntü 8-bit renk kullanılarak görüntülendiğinde renklere tarayıcı renk taklidi uygulanmamasını sağlar. (Bu palet web için güvenli
palet olarak da bilinir.) Web paletini kullanmak daha büyük dosyalar oluşturabilir ve sadece tarayıcı renk taklidini önlemenin en büyük öncelik olduğu durumlarda kullanılması önerilir.
Özel Kullanıcı tarafından oluşturulan veya değiştirilen bir renk paleti kullanır. Varolan GIF veya PNG-8 dosyasını açarsanız, özel bir renk paletine sahip olacaktır.
![]() Renk arama tablosunu özelleştirmek için Web ve Aygıtlar İçin Kaydet iletişim kutusundaki Renk Tablosu paletini kullanın.
Renk arama tablosunu özelleştirmek için Web ve Aygıtlar İçin Kaydet iletişim kutusundaki Renk Tablosu paletini kullanın.
Siyah ve Beyaz, Gri Tonlama, Mac OS, Windows Ayarlanan bir renk paletini kullanın.
Renk Taklidi Yöntemi ve Renk Taklidi Uygulama renk taklidi yöntemini ve miktarını belirler. Renk taklidi, bilgisayarınızın renk görüntüleme sisteminde bilinmeyen renkleri benzetmeye verilen addır. Yüksek renk taklidi yüzdesi daha fazla rengin görünmesini ve görüntüde daha fazla detay olmasın sağlar ancak aynı zamanda dosya boyutunu artırabilir. En iyi sıkıştırma için gereksinim duyduğunuz renk ayrıntısını sağlayan en düşük renk taklidi yüzdesini kullanın. Daha çok sabit renk içeren görüntüler renk taklidi olmadan daha iyi çalışabilir. Sürekli ton rengi içeren görüntüler (özellikle renk degradeleri) renk şeridi oluşmasını önlemek için renk taklidi gerektirebilir.

%0 renk taklidi (sol) ve %100 renk taklidi (sağ) ile GIF görüntüsü
786
Aşağıdaki renk taklidi yöntemlerinden birini seçebilirsiniz:
Dağıtma Desen renk taklidinden genellikle daha az fark edilir olan rastgele bir desen uygular. Renk taklidi efektleri bitişik pikseller boyunca dağıtılır.
Desen Renk tablosunda olmayan renklerin benzetiminin yapılması için, yarım ton benzeri kare desen uygular.
Parazit Dağıtma renk taklidi yöntemine benzeyen ancak deseni bitişik piksellerde dağıtmayan rastgele bir desen uygular. Parazit renk taklidi yönteminde ek yerleri görünmez.
Saydamlık ve Örtü Görüntüdeki saydam piksellerin nasıl en iyileştirildiğini belirler.
![]()
Tam saydamlıktaki pikselleri saydam yapmak ve kısmen saydam pikselleri renge karıştırmak için Saydamlık'ı seçin ve bir örtü rengi seçin.
![]()
Tam saydamlıktaki pikselleri bir renkle doldurmak ve kısmen saydam pikselleri aynı renkle karıştırmak için bir örtü rengi seçin ve Saydamlık'ın seçimini kaldırın.
![]()
Örtü rengi seçmek için Örtü renk örneğini tıklatın ve renk seçicide bir renk belirleyin. Alternatif olarak Örtü menüsünden bir seçenek
belirleyin: Damlalık Rengi (damlalık örnek kutusundaki rengi kullanmak için), Ön Plan Rengi, Arka Plan Rengi, Beyaz, Siyah veya Diğer (renk seçiciyi kullanmak için).
Not: Ön Plan Rengi ve Arka Plan Rengi seçenekleri yalnızca Photoshop'ta kullanılabilir.

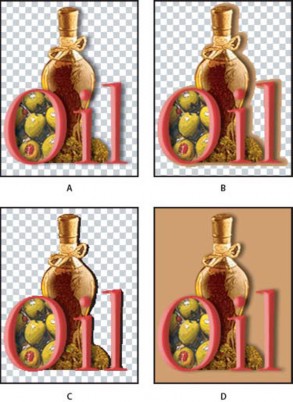
Saydamlık ve örtüleme örnekleri
A. Orijinal görüntü B. Örtü renkle seçilen saydamlık C. Örtüleme olmadan seçilen saydamlık D. Örtü renkle seçimi kaldırılan saydamlık
![]()
Saydamlık Renk Taklidi Saydamlık seçeneği belirlendiğinde kısmen saydam piksellerde renk taklidi yapmak için bir yöntem seçebilirsiniz: Saydamlık Renk Taklidi Yok seçeneği görüntüdeki kısmen saydam piksellere renk taklidi uygulamaz.
![]()
DağıtmaSaydamlık Renk Taklidi, Desen renk taklidinden genellikle daha az fark edilir olan rastgele bir desen uygular. Renk taklidi efektleri bitişik pikseller boyunca dağıtılır. Bu algoritmayı seçerseniz, görüntüye uygulanan renk taklidi miktarını kontrol etmek bir Renk Taklidi yüzdesi belirleyin.
![]()
Desen Saydamlık Renk Taklidi, kısmen saydam piksellere yarı tonlu kare desen uygular.
![]()
Parazit Saydamlık Renk Taklidi, Dağıtma algoritmasına benzeyen ancak deseni bitişik piksellerde dağıtmayan rastgele bir desen uygular. Parazit algoritması yönteminde ek yerleri görünmez.
787

Desen Saydamlığı renk taklidi örneği (sol) ve web sayfası arka planına uygulanmış hali (sağ)
Taramalı Tam dosya görüntüsü yüklenirken görüntünün tarayıcıdaki düşük çözünürlüklü sürümünü görüntüler. Taramalı yükleme süresinin daha kısa olarak algılanmasını sağlayabilir ve görüntüleyicilere yükleme işleminin devam ettiğini bildirebilir. Ancak, tarama aynı zamanda dosya boyutunu da artırır.
Web' Uyma Renkleri en yakın web paleti eşdeğerlerine değiştirmek (ve renklerin tarayıcıda taklit edilmesini önlemek) için bir tolerans düzeyi belirler. Yüksek bir değer daha fazla rengi değiştirir.
![]()
GIF ve PNG görüntülerinde saydamlığı en iyileştirme
Saydamlık web için dörtgen olmayan görüntüler oluşturulabilmesini sağlar. Arka plan saydamlığı görüntüdeki saydamlık piksellerini korur. Böylece web sayfasının arka planı görüntünüzün saydam alanlarının içinden görünür. Arka plan örtüleme, saydam piksellerini web sayfası arka planı ile eşleşen örtü renkle doldurmak veya karıştırmak için saydamlığı benzetir. Arka plan örtüleme, web sayfası arka planı sabit bir renge sahip olduğunda veya rengin ne olduğunu bildiğinizde en iyi şekilde çalışır.
GIF ve PNG görüntülerindeki saydam piksellerin nasıl en iyileştirileceğini belirlemek için Web ve Aygıtlar İçin Kaydet iletişim kutusundaki Saydamlık ve Örtü seçeneklerini kullanın.
![]()
(GIF ve PNG-8) Tam saydamlıktaki pikselleri saydam yapmak ve kısmen saydam pikselleri renge karıştırmak için Saydamlık'ı seçin ve örtü bir renk seçin.
![]()
Tam saydamlıktaki pikselleri bir renkle doldurmak ve kısmen saydam pikselleri aynı renkle karıştırmak için bir örtü rengi seçin ve Saydamlık'ın seçimini kaldırın.
![]()
(GIF ve PNG-8) Saydamlığı %50'den fazla olan tüm pikselleri tamamen saydam ve saydamlığı %50 veya daha az olan tüm pikselleri tamamen opak yapmak için, Örtü menüsünden Saydamlık veya Yok'u seçin.
![]()
(PNG-24) Görüntüyü çok düzeyli saydamlıkla (256 düzeye kadar) kaydetmek için Saydamlık'ı seçin. Çok düzeyli saydamlık görüntünün herhangi bir arka plan rengiyle karıştırılmasına izin verdiğinden Örtü seçeneği devre dışıdır.
Not: PNG-24 saydamlığı desteklemeyen tarayıcılarda saydamlık pikselleri gri gibi bir varsayılan arka plan rengine karşı görüntülenebilir.
Örtü rengi seçmek için Örtü renk örneğini tıklatın ve renk seçicide bir renk seçin. Alternatif olarak Örtü menüsünden bir seçenek belirleyin: Damlalık Rengi (damlalık örnek kutusundaki rengi kullanmak için), Ön Plan Rengi, Arka Plan Rengi, Beyaz, Siyah veya Diğer (renk seçiciyi kullanmak için).
Not: Ön Plan Rengi ve Arka Plan Rengi seçenekleri yalnızca Photoshop'ta kullanılabilir.
![]()
En iyileştirilmiş dilim için renk tablosunu görüntüleme
Dilim için renk tablosu, Web ve Aygıtlar İçin Kaydet iletişim kutusundaki Renk Tablosu panelinde görünür.
![]() GIF veya PNG-8 formatında en iyileştirilen bir dilim seçin. Seçilen dilim için renk tablosu,Web ve Aygıtlar İçin Kaydet renk tablosunda görünür. Görüntü birden çok dilime sahipse, renk tablosundaki renkler dilimler arasında değişebilir (bunun meydana gelmesini önlemek için önce dilimleri bağlayabilirsiniz). Farklı renk tabloları kullanan birden çok dilim seçerseniz, renk tablosu boştur ve durum çubuğunda “Karışık” mesajı görüntülenir.
GIF veya PNG-8 formatında en iyileştirilen bir dilim seçin. Seçilen dilim için renk tablosu,Web ve Aygıtlar İçin Kaydet renk tablosunda görünür. Görüntü birden çok dilime sahipse, renk tablosundaki renkler dilimler arasında değişebilir (bunun meydana gelmesini önlemek için önce dilimleri bağlayabilirsiniz). Farklı renk tabloları kullanan birden çok dilim seçerseniz, renk tablosu boştur ve durum çubuğunda “Karışık” mesajı görüntülenir.
![]()
GIF ve PNG-8 görüntüleri için renk tablosunu özelleştirme
Web ve Aygıtlar İçin Kaydet iletişim kutusundaki renk tablosunu en iyileştirilmiş GIF ve PNG-8 görüntülerindeki renkleri özelleştirmek için kullanırsınız. Renk sayısını azaltmak genellikle görüntü kalitesini korurken görüntünün dosya boyutunu azaltır.
Renk tablosunda renkler ekleyebilir ve silebilir, seçilen renkleri web için güvenli renkler olarak değiştirebilir ve paletten bırakılmalarını önlemek için seçilen renkleri kilitleyebilirsiniz.
Renk tablosunu sıralama
![]()
Renk Tablosu palet menüsünden bir sıralama düzeni seçin: Sıralanmamış seçeneği orijinal sıralama düzenini geri yükler.
![]()
Tona Göre Sırala komutu, rengin standart renk tekerindeki konumuna göre (0 - 360 arasında bir derece olarak ifade edilir) sıralar. Nötr
788
renklere 0 tonu eklenir ve kırmızılarla birlikte bulunur.
![]()
![]()
Işıklılığa Göre Sırala komutu rengin ışıklılığına veya parlaklığına göre sıralar. Popülerliğe Göre Sırala komutu renklerin kullanım sıklığına göre sıralar.
Renk tablosuna yeni renk ekleme
Renk tablosu oluşturulurken hariç tutulan renkleri ekleyebilirsiniz. Dinamik tabloya renk eklemek, paletteki rengi yeni renge en yakın renge değiştirir. Sabit veya Özel tabloya renk eklemek, palete ek renk ekler.
1. Renk tablosunda şu anda seçili renk varsa, seçimlerini kaldırmak için Renk Tablosu palet menüsünden Tüm Renklerin Seçimini Kaldır'ı seçin.
2. Aşağıdakilerden birini yaparak bir renk seçin:
![]()
Web ve Aygıtlar İçin Kaydet iletişim kutusunda Damlalık Rengi kutusunu tıklatın ve renk seçiciden bir renk belirleyin.
![]()
Web ve Aygıtlar İçin Kaydet iletişim kutusundan Damlalık aracını seçin ve görüntünün içini tıklatın.
3. Aşağıdakilerden birini yapın:
![]()
Renk tablosundaki Yeni Renk düğmesini ![]() tıklatın.
tıklatın.
![]()
Renk Tablosu palet menüsünden Yeni Renk seçeneğini belirleyin.
![]()
![]() Renk tablosunu Özel palete değiştirmek için yeni renk eklerken Ctrl (Windows) veya Command (Mac OS) tuşunu basılı tutun.
Renk tablosunu Özel palete değiştirmek için yeni renk eklerken Ctrl (Windows) veya Command (Mac OS) tuşunu basılı tutun.
Yeni renk, renk tablosunda sağ alt köşede rengin kilitli olduğunu gösteren, küçük bir beyaz kare ile birlikte görüntülenir. Renk tablosu dinamikse, orijinal renk sol üstte görüntülenir ve yeni renk sağ altta görüntülenir.
Renk tablosunda renkler seçme
Renk Tablosu'nda seçilen renklerin çevresinde beyaz bir kenarlık görünür.
![]()
Renk seçmek için Renk Tablosu'ndaki rengi tıklatın.
![]()
Renk tablosunda birden çok renk seçmek için Shift tuşuna basın ve başka bir rengi tıklatın. Seçilen birinci ve ikinci renkler arasındaki satırlarda bulunan tüm renkler seçilir. Bitişik olmayan bir renk grubu seçmek için Ctrl (Windows) veya Command (Mac OS) tuşuna basın ve seçmek istediğiniz her rengi tıklatın. Renk Tablosu paleti menüsü seçilen renkler için komutlar da sağlar.
![]()
Önizleme görüntüsünde bir renk seçmek için Web ve Aygıtlar için Kaydet Damlalık aracı ile önizlemenin içini tıklatın. Ek renkler seçmek için Shift tuşu ile tıklatın.
![]()
Tüm renklerin seçimini kaldırmak için Renk Tablosu palet menüsünden Tüm Renklerin Seçimini Kaldır seçeneğini belirleyin.
Rengi değiştirme
Renk tablosunda seçilen bir rengi başka bir RGB renk değerine değiştirebilirsiniz. En iyileştirilen görüntüyü yeniden oluştururken seçilen renk görüntüde göründüğü her yerde yeni renge değişir.
1. Varsayılan renk seçiciyi görüntülemek için renk tablosundaki rengi çift tıklatın.
2. Bir renk seçin.
Orijinal renk renk örneğinin sol üst köşesinde ve yeni renk sol alt köşesinde görünür. Renk örneğinin sol alt köşesindeki küçük kare rengin kilitli olduğunu gösterir. Web için güvenli bir renge geçiş yaparsanız örneğin ortasında küçük bir beyaz baklava görünür.
3. Değiştirilen rengi orijinal rengine döndürmek için aşağıdakilerden birini yapın:
![]()
Değiştirilen rengin renk örneğini çift tıklatın. Orijinal renk, renk seçicide seçilir. Rengi geri yüklemek için Tamam'ı tıklatın.
![]()
Renk tablosundaki tüm değiştirilen renkleri (web için değiştirilen renkler dahil) geri almak için Renk Tablosu palet menüsünden Tüm Renklerin Değişikliğini Geri Al'ı seçin.
Renkleri en yakın web paleti eşdeğerine değiştirme
Renklerin tarayıcıda taklit edilmesini önlemek için renkleri web paletindeki en yakın eşdeğerlerine değiştirebilirsiniz. Bu işlem, renklerin sadece 256 renk görüntüleme kapasitesine sahip Windows veya Macintosh işletim sistemlerinde görüntülenirken taklit edilmemesini sağlar.
1. En iyileştirilen görüntüde veya renk tablosunda bir veya daha çok renk seçin.
2. Aşağıdakilerden birini yapın:
![]()
Renk tablosundaki Renk Tablosu paletindeki ![]() Web için Değiştir düğmesini tıklatın.
Web için Değiştir düğmesini tıklatın.
![]()
Renk Tablosu palet menüsünden Seçilen Renkleri Web Paletine/Web Paletinden Değiştir/Değişikliği Geri Al komutunu seçin. Orijinal renk, renk örneğinin sol üst köşesinde ve yeni renk sol alt köşesinde görünür. Renk örneğinin ortasındaki küçük beyaz baklava ![]() rengin web için güvenli olduğunu gösterir; renk örneğinin sağ alt köşesindeki küçük kare rengin kilitli olduğunu gösterir.
rengin web için güvenli olduğunu gösterir; renk örneğinin sağ alt köşesindeki küçük kare rengin kilitli olduğunu gösterir.
3. Değişiklik için bir tolerans ayarlamak üzere Web' Uyma için bir değer girin. Yüksek bir değer daha fazla rengi değiştirir.
4. Web için değiştirilen renkleri geri almak için aşağıdakilerden birini yapın:
![]()
Renk tablosunda web için değiştirilen bir renk seçin ve Renk Tablosu paletindeki ![]() Web için Değiştir düğmesini tıklatın.
Web için Değiştir düğmesini tıklatın.
789
![]()
Renk tablosunda web için değiştirilen tüm renkleri geri almak için Renk Tablosu palet menüsünden Tüm Renklerin Değişikliğini Geri Al'ı seçin.
Renkleri saydamlıkla eşleme
Varolan renkleri saydamlıkla eşlemek için en iyileştirilmiş bir görüntüye saydamlık ekleyebilirsiniz.
1. En iyileştirilen görüntüde veya renk tablosunda bir veya daha çok renk seçin.
2. Aşağıdakilerden birini yapın:
![]()
Renk tablosundaki Renk Tablosu paletindeki ![]() Saydamlığı Eşle düğmesini tıklatın.
Saydamlığı Eşle düğmesini tıklatın.
![]()
Renk Tablosu paleti menüsünden Seçilen Renkleri Saydamlığa/Saydamlıktan Eşle/Eşlemeyi Geri Al seçeneğini belirleyin.
Saydamlık ızgarası ![]() eşlenen her rengin yarısında görünür. Renk örneğinin sol alt köşesindeki küçük kare rengin kilitli olduğunu gösterir.
eşlenen her rengin yarısında görünür. Renk örneğinin sol alt köşesindeki küçük kare rengin kilitli olduğunu gösterir.
3. Saydamlığı orijinal renge geri dönüştürmek için aşağıdakilerden birini yapın:
![]()
Geri almak istediğiniz renkleri seçin ve Saydamlığı Eşle düğmesini ![]() tıklatın veya Renk Tablosu paleti menüsünden Seçilen Renkleri Saydamlığa/Saydamlıktan Eşle/Eşlemeyi Geri Al seçeneğini belirleyin.
tıklatın veya Renk Tablosu paleti menüsünden Seçilen Renkleri Saydamlığa/Saydamlıktan Eşle/Eşlemeyi Geri Al seçeneğini belirleyin.
![]()
Saydamlıkla eşlenen tüm renkleri geri almak için Tüm Saydam Renklerin Eşlemesini Geri Al'ı seçin.
Rengi kilitleme veya kilidi açma
Renk sayısı azaltıldığında bırakılmalarını ve uygulamada taklitlerinin oluşturulmasını önlemek için renk tablosunda seçilen renkleri kilitleyebilirsiniz.
Not: Renkleri kilitlemek renklerin tarayıcıda taklit edilmesini önlemez.
1. Renk tablosunda bir veya daha çok renk seçin.
![]()
2. Aşağıdakilerden birini yaparak rengi kilitleyin: Kilitle düğmesini ![]() .
.
![]()
Renk Tablosu palet menüsünden Seçilen Renkleri Kilitle/Kilidi Aç'ı seçin.
Kilitli her rengin sağ alt köşesinde beyaz bir kare ![]() görünür.
görünür.
![]()
3. Aşağıdakilerden birini yaparak rengin kilidini açın: Kilitle düğmesini ![]() .
.
![]()
Renk Tablosu palet menüsünden Seçilen Renkleri Kilitle/Kilidi Aç'ı seçin.
Beyaz kare renk örneğinden kaybolur.
Seçilen renkleri silme
Görüntü dosyasının boyutunu azaltmak için renk tablosunda seçili renkleri silebilirsiniz. Rengi sildiğinizde en iyileştirilen görüntünün önceden rengi içeren alanları palette kalan en yakın renk kullanılarak yeniden oluşturulur.
Renk silerken renk tablosu otomatik olarak Renk paletine değişir. Bu durum, Bağdaşık, Algısal ve Seçmeli paletlerin görüntüyü yeniden en iyileştirdiğinizde silinen rengi otomatik olarak palete eklemesinden kaynaklanır; görüntüyü yeniden en iyileştirdiğinizde Özel palet değişmez.
1. Renk tablosunda bir veya daha çok renk seçin.
![]()
2. Aşağıdakilerden birini yaparak rengi silin: Sil simgesini ![]() .
.
![]()
Renk Tablosu palet menüsünden Rengi Sil'i seçin.
Renk tablosunu kaydetme
Diğer görüntülerle kullanmak ve diğer uygulamalarda oluşturulan renk tablolarını yüklemek için en iyileştirilmiş görüntülerdeki renkleri kaydedebilirsiniz. Görüntüye yeni renk yükledikten sonra en iyileştirilmiş görüntüdeki renkler yeni renk tablosundaki renkleri yansıtacak şekilde değiştirilir.
1. Renk Tablosu palet menüsünden Renk Tablosunu Kaydet'i seçin.
2. Renk tablosuna bir ad verin ve tablonun kaydedileceği konumu seçin. Varsayılan olarak renk tablosu dosyasına .act (Adobe için Renk Tablosu) uzantısı verilir.
GIF veya PNG görüntüsü için En İyileştirme seçeneklerini belirlerken renk tablosuna erişmek istiyorsanız, renk tablosunu Photoshop uygulama klasöründeki En İyileştirilmiş Renkler klasörüne kaydedin.
3. Kaydet'i tıklatın.
Önemli: Tabloyu yeniden yüklediğinizde değiştirilen tüm renkler tam renk örnekleri olarak görünür ve kilitlenmemiş olur.
790
Renk tablosu yükleme
1. Renk Tablosu palet menüsünden Renk Tablosunu Yükle'yi seçin.
2. Yüklemek istediğiniz renk tablosunu içeren dosyaya gidin; Adobe Color Table (.act) dosyası, Adobe Color Swatch (.aco) dosyası veya GIF dosyası (dosyanın gömülü renk tablosunu yüklemek için).
3. Aç'ı tıklatın.
![]()
PNG-24 en iyileştirme seçenekleri
PNG-24 sürekli tonlu görüntüleri sıkıştırmak için uygundur; ancak, JPEG formatına kıyasla çok daha büyük dosyalar üretir. PNG-24 formatını kullanmanın avantajı, görüntüde 256'ya kadar saydamlık düzeyini koruyabilmesidir.
Saydamlık ve Örtü Görüntüdeki saydam piksellerin nasıl en iyileştirildiğini belirleyin. Bkz. GIF ve PNG görüntülerinde saydamlığı en iyileştirme. Taramalı Tam dosya görüntüsü yüklenirken görüntünün tarayıcıdaki düşük çözünürlüklü sürümünü görüntüler. Taramalı yükleme süresinin daha kısa olarak algılanmasını sağlayabilir ve görüntüleyicilere yükleme işleminin devam ettiğini bildirebilir. Ancak, tarama aynı zamanda dosya boyutunu da artırır.
![]()
WBMP en iyileştirme seçenekleri
WBMP formatı, görüntüleri cep telefonu gibi mobil aygıtlar için en iyileştirme amaçlı standart bir formattır. WBMP 1 bit rengi destekler, diğer bir deyişle WBMP görüntüleri yalnızca siyah ve beyaz pikseller içerir.
Renk Taklidi algoritması ve yüzdesi, uygulama renk taklidi yöntemini ve miktarını belirler. En iyi görünüm için, gereksinim duyduğunuz ayrıntıyı sağlayan en düşük renk taklidi yüzdesini kullanın.
Aşağıdaki renk taklidi yöntemlerinden birini seçebilirsiniz:
Renk Taklidi Yok Renk taklidi uygulamaz ve görüntüyü saf siyah ve saf beyaz piksellerle oluşturur.
Dağıtma Desen renk taklidinden genellikle daha az fark edilir olan rastgele bir desen uygular. Renk taklidi efektleri bitişik pikseller boyunca dağıtılır. Bu algoritmayı seçerseniz, görüntüye uygulanan renk taklidi miktarını kontrol etmek bir Renk Taklidi yüzdesi belirleyin.
Not: Dağıtma renk taklidi, dilim sınırlarında fark edilir ek yerlerinin görünmesine neden olabilir. Dilimleri bağlamak renk taklidini tüm bağlı dilimlerde dağıtır ve ek yerlerini giderir.
Desen Piksellerin değerini belirlemek için yarı ton benzeri bir kare deseni uygular.
Parazit Dağıtma renk taklidine benzeyen ancak deseni bitişik piksellerde dağıtmayan rastgele bir desen uygular. Parazit algoritması yönteminde ek yerleri görünmez.
![]()
SWF en iyileştirme seçenekleri (Illustrator)
Adobe Flash (SWF) dosya formatı, web için ölçeklenebilir, kompakt grafikler oluşturulması için vektör esaslı grafik dosyası formatıdır. Dosya formatı vektör esaslı olduğundan, resim her çözünürlükte görüntü kalitesini korur. SWF formatı animasyon kareleri oluşturmak için idealdir ancak SWF formatında raster görüntülerini de kaydedebilir veya raster ve vektör görüntülerini birleştirebilirsiniz.

SWF için en iyileştirme ayarları
A. Dosya formatı menüsü B. Flash Player menüsü C. Dışa aktarma menüsü
Hazır Ayar Dışa aktarma için kullanmak istediğiniz önceden yapılandırılmış seçenek kümesini belirler. İstediğiniz seçenekleri ayarlayıp panel menüsünden Ayarları Kaydet'i seçerek yeni hazır ayarlar oluşturabilirsiniz. (Panel menüsünü açmak için Hazır Ayar menüsünün sağındaki üçgeni tıklatın.)
Flash Player Sürümü Flash Player uygulamasının dışa aktarılan dosyayı destekleyecek en önceki sürümünü belirler.
Dışa Aktarma Türü Katmanların nasıl dışa aktarılacağını belirler. Resmi tek kareye aktarmak için AI Dosyasından SWF Dosyasına seçeneğini belirleyin. her katmandaki resmi ayrı bir SWF karesine aktarmak için (animasyonlu SWF oluşturarak) Katmanlardan SWF Çerçevelerine'yi seçin. Not: Katman kırpma maskelerini korumak için AI Dosyasından SWF Dosyasına seçeneğini belirleyin.
Eğri Kalitesi Bezier eğrilerinin doğruluğunu belirler. Düşük bir sayı dışa aktarılan dosya boyutunu azaltarak eğri kalitesinde kısmi kayba neden olur. Yüksek bir sayı bezier eğri oluşumunun doğruluğunu artırır ancak daha büyük dosya boyutu ile sonuçlanır.
Kare Hızı Animasyonun Flash görüntüleyicide hangi hızda oynatılacağını belirler. Bu seçenek yalnızca Katmanlardan SWF Karelerine için kullanılabilir.
Döngü Animasyonun Flash görüntüleyicide oynatılırken bir kez oynatılıp duraklatılmak yerine, döngü halinde oynatılmasını sağlar. Bu seçenek
791
yalnızca Katmanlardan SWF Karelerine için kullanılabilir.
Görünümü Koru Konturları kontur biçimli dolgulara genişletir ve SWF tarafından desteklenmeyen karıştırma modlarını ve saydamlıkları düzleştirir. Düzenlenebilirliği Koru Konturları SWF konturlarına dönüştürür ve SWF'nin desteklemediği saydamlığı yaklaşık olarak oluşturur veya yoksayar. Not: SWF sadece nesne düzeyinde opaklığı destekler.
![]() Her katmanı ayrı bir SWF dosyasına aktararak resmin yığın düzenini korumak için Web ve Aygıtlar için Kaydet komutunun yerine Dışa Aktar
Her katmanı ayrı bir SWF dosyasına aktararak resmin yığın düzenini korumak için Web ve Aygıtlar için Kaydet komutunun yerine Dışa Aktar
komutunu kullanın. Daha sonra, dışa aktarılan SWF dosyalarını Adobe Flash uygulamasına eşzamanlı olarak aktarabilirsiniz.
Sıkıştırılmış Dışa aktarılan dosyayı sıkıştırır.
Dosyayı Aç Dosyayı Flash dışındaki uygulamalar tarafından içe aktarılmaması için korur.
Anahat Olarak Metin Görünümü korumak için tüm metni anahatlara dönüştürür. Metni Flash içinde düzenlemeyi planlıyorsanız, bu seçeneği belirlemeyin.
![]()
SVG en iyileştirme seçenekleri (Illustrator)
SVG, görüntüleri şekiller, yollar, metin ve filtre efektleri olarak açıklayan bir vektör formatıdır. Sonuçta elde edilen dosyalar kompakttır ve web'de, yazdırmada ve hatta kısıtlı kaynağa sahip avuç içi aygıtlarda yüksek kaliteli grafikler sağlar.

SVG için en iyileştirme ayarları
A. Dosya formatı menüsü B. SVG Profilleri menüsü C. Font Alt Kümesi Oluşturma menüsü D. Görüntü Konumu menüsü E. CSS Özellikleri menüsü F. Font Türü menüsü G. Kodlama menüsü
Sıkıştırılmış Bir Sıkıştırılmış SVG (SVGZ) dosyası oluşturur.
SVG Profilleri Dışa aktarılan dosyanın SVG XML Belge Türü Tanımı'nı belirler.
SVG 1.0 ve SVG 1.1 Dizüstü bilgisayarda görüntülenecek SVG dosyaları için uygundur. SVG 1.1, alt kümeleri SVG Tiny1.1, SVG Tiny 1.1 Plus, SVG Tiny 1.2 ve SVG Basic 1.1 olan SVG belirtiminin tam sürümüdür.
SVG Basic 1.1 Avuç içi aygıtlar gibi orta güçlü aygıtlarda görüntülenebilen SVG dosyaları için uygundur. Tüm avuç içi aygıtların SVG Temel profilini desteklemediğini unutmayın. Sonuç olarak, bu seçeneği belirlemek SVG dosyasının tüm avuç içi aygıtlarda görüntüleneceğini garanti etmez. SVG Basic, kare olmayan kırpmayı ve bazı SVG filtre efektlerini desteklemez.
SVG Tiny 1.1 ve SVG Tiny 1.1+ Cep telefonları gibi küçük aygıtlarda görüntülenebilen SVG dosyaları için uygundur. Tüm cep telefonlarınınSVG Tiny 1.1 ve SVG Tiny 1.1+profilini desteklemediğini unutmayın. Sonuç olarak, bu seçeneklerden birini belirlemek SVG dosyasının tüm küçük aygıtlarda görüntüleneceğini garanti etmez.
SVG Tiny 1.2 PDA'lardan cep telefonlarına, dizüstü bilgisayarlardan masaüstü bilgisayarlara kadar değişen çok çeşitli aygıtlarda görüntülenecek SVG dosyaları için uygundur.
SVG Tiny, degrade, saydamlık, kırpma, maske, sembol veya SVG filtre efektlerini desteklemez. SVG Tiny Plus degrade ve saydamlığı görüntüleme yeteneğine sahiptir ancak, kırpma, maske, sembol veya SVG filtre efektlerini desteklemez.
![]() SVG profilleri hakkında ek bilgi için World Wide Web Consortium (W3C) web sitesindeki (www.w3.org) SVG belirtimine bakın.
SVG profilleri hakkında ek bilgi için World Wide Web Consortium (W3C) web sitesindeki (www.w3.org) SVG belirtimine bakın.
Ondalıklar SVG dosyasındaki vektör verilerinin doğruluğunu belirler. 1 ila 7 ondalık noktası arasında bir değer ayarlayabilirsiniz. Yüksek değer daha büyük dosya boyutu ve artan görüntü kalitesi ile sonuçlanır.
Font Alt Kümesi Oluşturma SVG dosyasından hangi gliflerin gömüldüğünü kontrol edin. Son kullanıcı sistemlerine yüklenen gerekli fontlara güvenebiliyorsanız, Alt Küme Oluşturma menüsünden Yok'u seçin. Yalnızca geçerli resimde varolan glifleri dahil etmek için Yalnızca Kullanılan Glifler'i seçin. Diğer değerler (Ortak İngilizce, Ortak İngilizce + Kullanılan Glifler, Ortak Romen, Ortak Romen + Kullanılan Glifler, Tüm Glifler), SVG dosyasının metin içeriği dinamik olduğunda (sunucu tarafından oluşturulan metin veya kullanıcı etkileşimli metin gibi) yararlıdır.
Font Türü Fontların nasıl dışa aktarılacağını belirler.
Adobe CEF Küçük fontların daha iyi oluşturulması için font ipucu özelliğini kullanır. Bu font türü Adobe SVG Viewer tarafından desteklenir ancak diğer SVG görüntüleyicileri tarafından desteklenmeyebilir.
SVG Font ipucu özelliğini kullanmaz. Bu font türü tüm SVG görüntüleyicileri tarafından kullanılmaz.
Anahatlara Dönüştür Yazıyı vektör yollarına dönüştürür. Yazının görünümünü tüm SVG Görüntüleyicileri'nde korumak için bu seçeneği kullanın.
Görüntü Konumu Görüntülere gömüleceğini veya bağlanılacağını belirler. Görüntüleri gömmek dosya boyutunu artırır ancak rasterleştirilmiş görüntülerin her zaman kullanılabilmesini sağlar.
CSS Özellikleri CSS stil niteliklerinin SVG kodunda nasıl kaydedileceğini belirler. Varsayılan yöntem olan Sunum Nitelikleri, özellikleri hiyerarşide en yüksek noktada uygulayarak, belirli düzenlemeler ve dönüşümler için en yüksek esnekliği sağlar. Stil Nitelikleri yöntemi en okunabilir dosyaları oluşturur ancak dosya boyutunu artırır. Dönüştürmelerde SVG kodu kullanılacaksa (örneğin, XSLT (Genişletilebilir Stil Sayfası Dil Dönüşümleri) kullanan dönüştürmeler) bu yöntemi kullanın. Varlık Referansları yöntemi daha hızlı görüntü oluşturma süreleri ve azaltılmış SVG dosya boyutu ile
792
sonuçlanır. Stil Öğesi yöntemi, HTML belgeleri ile dosya paylaşırken kullanılır. Stil Öğesi'ni seçerek SVG dosyasını bir stil öğesini HTML dosyası tarafından da referans gösterilen bir harici stil sayfası dosyasına taşıyacak şekilde değiştirebilirsiniz; ancak, Stil Öğesi seçeneği daha yavaş görüntü oluşturma hızları ile sonuçlanır.
Kodlama Karakterlerin SVG dosyasında nasıl kodlandığını belirler. UTF (Unicode Transformation Format) kodlaması tüm XML işlemcileri tarafından desteklenir. (UTF-8 bir 8 bit formatıdır; UTF-16 ise 16 bit formatıdır.) ISO 8859-1 ve UTF-16 kodlaması dosya meta verilerini korumaz. Adobe SVG Viewer için En İyileştir Adobe SVG Viewer için görüntüleri en iyileştirir.
Daha fazla Yardım konusu
![]()
![]()
|
793